Accès direct :
Les Calques
Les Sponsors
Le Design
Retour au Menu
Réalisé par darth-maul
Chapitre 1 : Les Calques
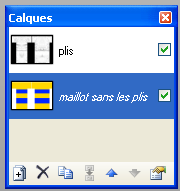
Tout le monde à un minimum de connaissance en un logiciel d’édition d’image et sait réaliser un maillot aux formes très simples. Mais pour le rendre plus réaliste, il faut les plis.
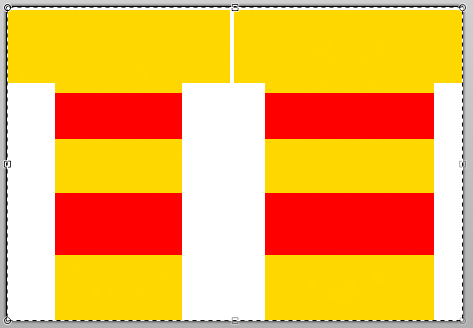
Avant toute chose, pour ne pas perdre le fichier des plis, je préconise de créer à chaque fois un nouveau fichier aux dimensions 455x313. Il se trouve alors complètement blanc. C’est là que se trouve le design du maillot
Pour les mettre, c’est très simple : il faut utiliser les calques
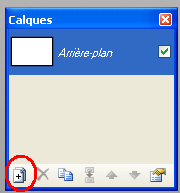
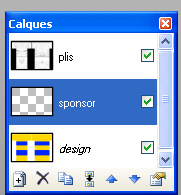
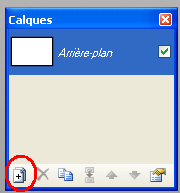
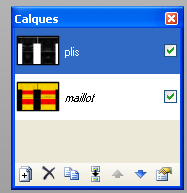
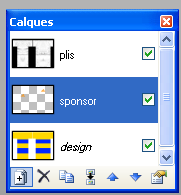
Les plis sont un nouveau calque. Pour en créer un nouveau il faut appuyer simultanément sur les touches Ctrl, Shift (au-dessus de Ctrl) et N ou appuyer sur la première icône de la fenêtre réservée aux calques, se trouvant en bas à droite :

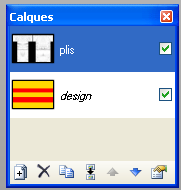
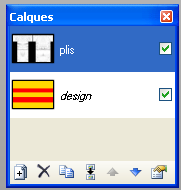
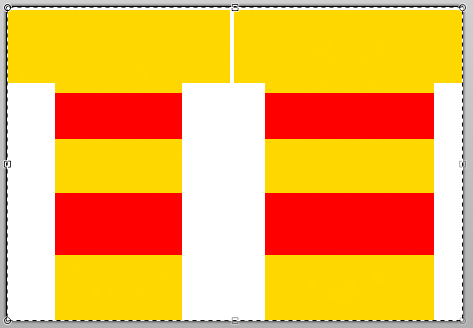
Il faut ensuite copier les plis et les coller dans le nouveau calque. Mais le design à complètement disparu laissant la place aux plis.
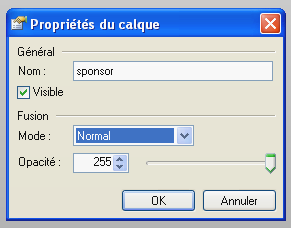
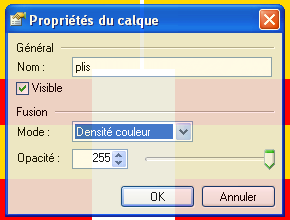
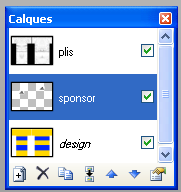
Pour avoir les 2, il faut modifier les propriétés du nouveau calque. Pour cela, il faut sélectionner le calque dans la fenêtre appropriée et faire F4 ou double cliquer sur le calque, toujours dans cette même fenêtre.
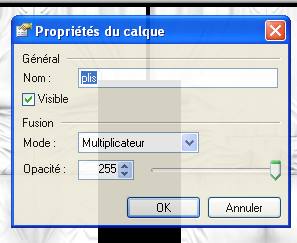
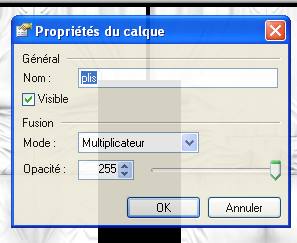
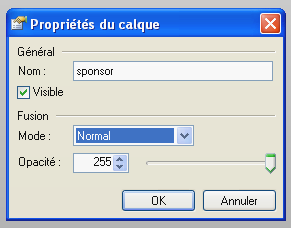
Apparaît alors une fenêtre pop-up. Elle permet de modifier le nom du calque, pour mieux s’y retrouver et surtout le mode de fusion. Il faut sélectionner ‘‘Multiplicateur’’.

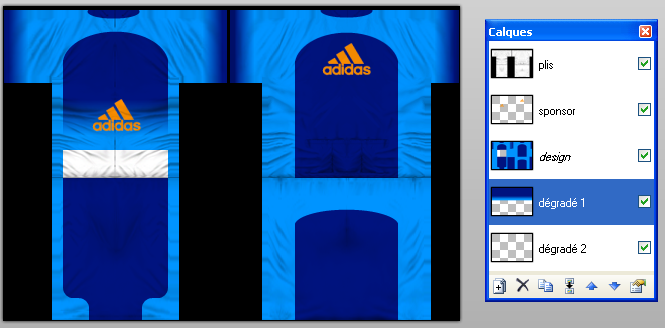
On a alors un aperçu du maillot avec les plis, mais 2 calques bien différents pour permettre de modifier le design du maillot sans devoir mettre à chaque fois les plis.


Maintenant il est temps de sauvegarder le maillot. Si le PNG 24 bits est toujours de rigueur pour enregistrer un maillot et l’envoyer ensuite sur le forum, le TGA 32 bits décompressé pour l’avoir In Game, la présence de plusieurs calques oblige à enregistrer en PDN. Sinon, les calques seront écrasés pour ne devenir plus qu’un, comprenant l’image que l’on aperçoit au centre de l’écran.
Ce nouveau fichier n’est que temporaire, sauf si le maillot est susceptible d’être remodifié par la suite, donc généralement je l’appelle ‘‘tmp’’. J’ai ainsi ce fichier, servant à faire mes maillots toujours prêt.
Une fois que le maillot sera complètement terminer, en revanche là pourra être créé un nouveau fichier PNG et/ou TGA avec le maillot définitif.
Vous savez maintenant mettre des plis à un maillot. Il faut désormais savoir les retirer.
Pour cela, le début de méthode est identique : créer un nouveau fichier, y mettre le nouveau fichier et mettre les plis dans un nouveau calque.
Avant de modifier les propriétés du calque, il faut en prendre le négatif. Pour cela, il faut appuyer simultanément sur Ctrl, Shift et I ou cliquer sur ‘‘Inverser les couleurs’’ dans l’option ‘‘Ajustement’’.
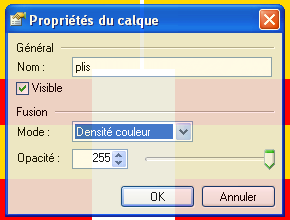
Maintenant, dans les propriétés du calque, il faut sélectionner ‘‘Densité Couleur’’

Si l’aperçu est bon, il y a toujours 2 calques.


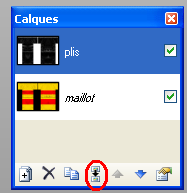
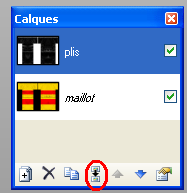
Pour n’avoir qu’un seul calque, le maillot sans les plis, il faut fusionner les 2 calques. Pour cela, il faut cliquer sur le 4ème bouton de la fenêtre des calques :

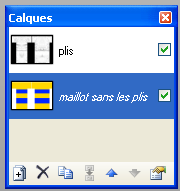
On se retrouve ainsi avec uniquement un calque, le maillot sans les plis. Il peut ainsi être modifié et les plis remis ensuite comme expliqué précédemment.

Chapitre 2 : Les Sponsors
C’est bien beau d’avoir su mettre les plis, mais le maillot est quand même tout vide. Pour le rendre mieux, il faut y mettre des sponsors.
Pour les mettre il y a 3 solutions.
La plus simple : s’il doit être mis sur un fond blanc ou si le sponsor est noir.
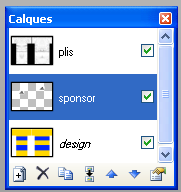
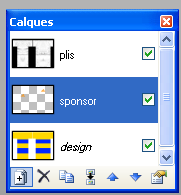
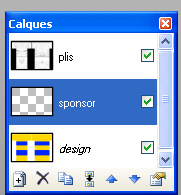
Il suffit de créer un autre calque, comme celui pour les plis. Il doit rester complètement vide (la transparence est représentée par un damier gris et blanc). Comme calques, on a alors ceci :

Maintenant il faut sélectionner le sponsor. Pour bien le redimensionner, je crée un nouveau fichier et je le redimensionne avec le logiciel car il y a la possibilité de conserver les proportions. Pour éviter que la qualité se dégrade, il faut éviter de trop réduire les dimensions d’un coup. Ainsi, par exemple, pour un logo 300x300, il ne faut pas passer tout de suite à 40x40, mais d’abord à 120x120 et 70x70. Le tout est surtout de garder une bonne qualité.
On peut ensuite placer le sponsor dans le calque approprié et constater le résultat. On ne remarque que très peu les sponsors dans l’aperçu du calque, mais ils sont bien là.


Autre cas : le sponsor et le fond sont colorés.
Il y a alors 2 choses à faire. La plus simple est de faire de la même manière que précédemment, mais le sponsor perd plus ou moins de ses couleurs en fonction d’avec quelle couleur il se mélange.

La chose à faire est donc de modifier le calque et mettre sa fusion en ‘‘Normal’’. Mais le rendu est alors complètement différent.


Pour ne plus avoir cette zone blanche autour du sponsor, il faut revenir sur le fichier d’origine, de grande taille de préférence. Sa qualité peut être mauvaise, cela n’est pas trop grave.
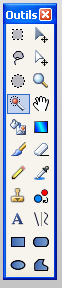
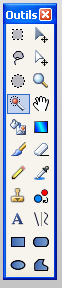
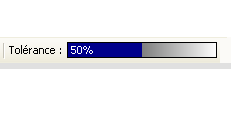
Il faut dans les outils sélectionner la baguette, mettre la tolérance à 50 % (elle y est peut-être déjà) et supprimer chaque zone de blanc.



Les bords du sponsor sont alors complètement pixélisés. Pour ne plus avoir cet effet, il faut alors réduire progressivement l’image. Personnellement, je redimensionne 2 ou 3 fois. On a alors le sponsor avec une belle allure, à la dimension de notre choix.
On peut désormais les placer dans le calque des sponsors et le rendu est ce qu’on voulait.


Cette méthode peut également être utilisée pour les sponsors noirs, pour éviter d’avoir trop de calques s’il y a des sponsors noirs et des colorés.
Chapitre 3 : Le Design
Le maillot a donc quelques sponsors, mais son design reste très simple. Pour améliorer cela, on peu utiliser quelques formes qui amélioreront son apparence. Mais parfois, il est difficile de deviner si l’allure est vraiment correcte, pour cela, il faut utiliser le viewer, permettant d’avoir un aperçu du maillot In Game.
Pour le maillot, il y a de nombreuses possibilités. Pour le cuissard, déjà moins. Concentrons-nous donc tout d’abord sur le cuissard.
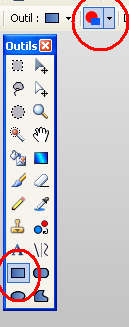
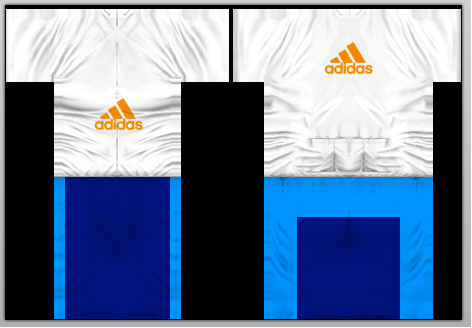
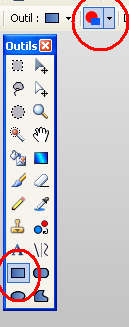
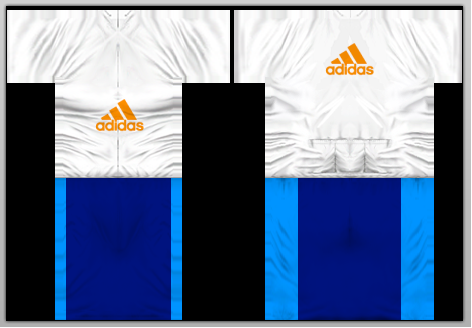
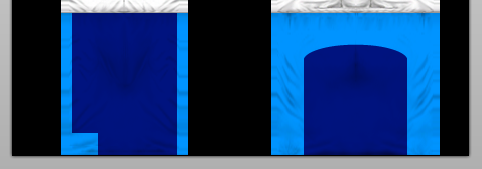
Pour commencer, le cuissard le plus simple : juste des bandes sur les côtés. Il faut utiliser les rectangles (un des boutons de la fenêtre ‘‘outils’’) et changer la forme un peu plus haut en cliquant dessus jusqu’à avoir ceci :

On dessine alors un rectangle plein de la couleur voulue.
Il faut ensuite les mettre sur les côtés des faces avant et arrière. Pour un bon rendu, j’utiliser généralement 11 pixels de largeur pour la face avant et 33 pour la face arrière en comptant les pixels servant au collage (les 4 ou 5 colonnes identiques en limite des plis).


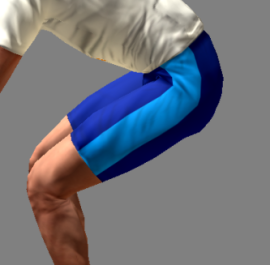
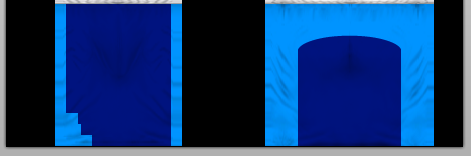
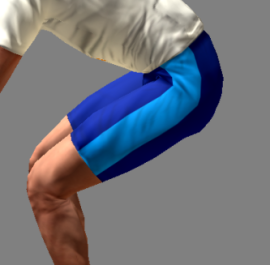
Cela peut être terminé pour le cuissard, mais certaines choses peuvent être améliorées. Dans ce modèle, la partie bleu claire pourrait être également sur le haut des fesses. On peut donc mettre un rectangle à cet endroit


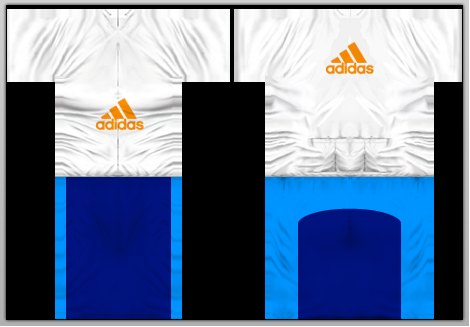
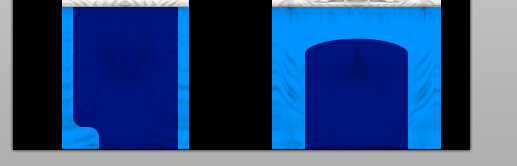
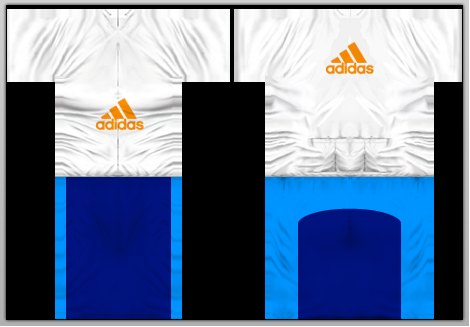
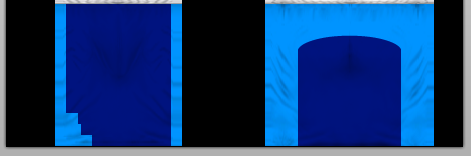
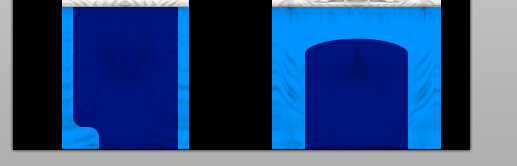
On voit ici la nécessité d’utiliser le viewer, car sur l’image cela ne semble pas laid, mais le rendu n’est pas beau. Et l’angle ne fait pas très joli. Une courbe irait bien mieux. Pour avoir cette courbe, il y a 2 solutions : utiliser l’ellipse ou le rectangle aux coins arrondis de couleur bleu foncé. Débutant dans la partie encore bleu foncé et à moitié dans le bleu clair, elles donnent une belle impression, aussi bien sur l’image du maillot que dans le viewer.


C’est bien plus beau comme ça. L’arrière terminé, on peut aller voir à l’avant pour perfectionner cette partie. Il est tout à fait possible de laisser comme ça. Mais dans le but d’insérer un sponsor sur l’avant de la cuisse, on peut élargir la partie bleu ciel à cet endroit.
Cette fois-ci j’utiliser le rectangle aux coins arrondis (je l’utilise d’ailleurs plus fréquemment pour cette partie, comme j’utilise régulièrement l’ellipse pour les fesses).
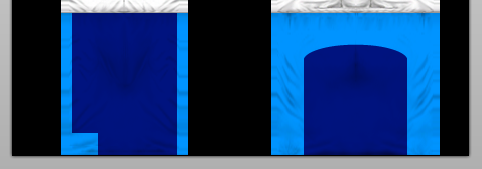
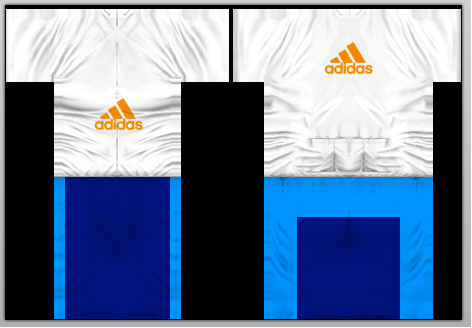
En premier lieu, il faut mettre un rectangle là où sera la nouvelle zone.

Inutile de faire un screen du viewer, vous devinez bien que cela n’aura aucune allure. J’ajoute ensuite 2 autres rectangles qui permettront aux rectangles arrondis de rendre bien.

Qu’est-ce que c’est que ça ? Je m’imagine bien en train de vous dire ça. En fait, c’est pour repasser dessus avec les rectangles arrondis, comme cela a été fait avec l’ellipse sur les fesses.

C’est bien mieux. Maintenant pour l’autre côté, tout n’est pas à refaire. Il suffit de retourner la partie nouvellement ajoutée. Malheureusement, il n’est possible de faire ça qu’avec le calque entier ou avec l’ensemble des calques et pas avec une sélection. Il faut donc sélectionner la partie qui vient d’être créée (pas la peine de chercher au pixel près, il est facile de voir (au moins avec le zoom) l’endroit où il faudra mettre le résultat.
Il faut donc copier une partie du fichier actuel et ouvrir une nouvelle image pour y coller cette partie. Il faut ensuite sélectionner ‘‘Images’’ puis ‘‘Retourner horizontalement’’. On copie ensuite ce qui a été modifié, on ferme cette nouvelle fenêtre et on colle le résultat sur le cuissard.
On a ainsi la zone ajoutée de chaque côté. Ici elle est assez petite et ne servirait qu’à un petit sponsor, comme l’équipementier, mais elle peut être dimensionnée comme on le souhaite (plus haute ou plus large).


Le cuissard peut maintenant être considéré comme terminé. Il faut maintenant faire le design du maillot.
Comme j’ai dit précédemment, beaucoup de choses sont possible, faire ce tuto est donc presque un travail infini. Je me contenterais donc d’exposer des choses basiques.
A noter qu’il n’est pas nécessaire que la limite du cuissard et du maillot soient identiques. IRL, le cuissard remonte même en dessous du maillot auquel il n’est pas lié directement (sauf avec les tenues spéciales des chronos) et le maillot est un peu replié sur lui-même à cet endroit. Leurs limitent peuvent donc être différentes.
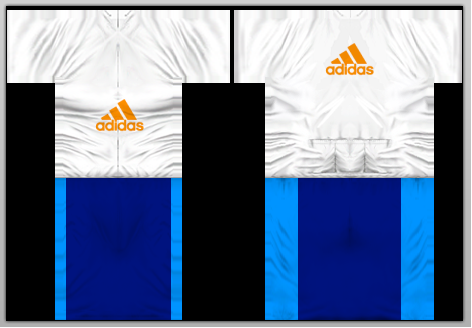
Pour commencer le maillot, peut être fait en premier les côtés, souvent unicolores. Dans le modèle ci-dessus, on peut refaire les mêmes bandes sur le maillot que sur le cuissard. Les manches encore vides, on voit bien que les faces avant et arrière ne correspondent pas très bien.


Etant donné que les dimensions ne sont pas la même à l’avant et à l’arrière pour les manches, il est difficile de bien voir la différence entre les 2. Mais elles correspondent à l’avant. On peut donc laisser de chaque côté autant de pixels de vide pour ensuite les améliorer. Ici, j’en ai laissé 20.


Ce n’est pas parfait, mais c’est déjà mieux. Les manches sont encore vides, mais elles seront remplies plus tard. Pour le moment, on reste dans les formes et on s’occupe du haut du maillot. Il peut être réalisé de la même manière que le haut du cuissard. Avec la même méthode on obtient ceci :


Si on veut faire un col différent, c’est un peu plus chiant à réaliser. Le nouveau calque montre moins bien le col que dans les anciens. La seule solution : mettre un cercle au niveau du col et tester avec le viewer jusqu’à ce que cela paraisse bien.


Ca commence à ressembler à quelque chose. Il ne reste à faire que les manches, le centre et le dos du maillot. Si ces 2 dernières laissent une liberté totale sans avoir à se soucier d’une correspondance entre les 2 faces grâce aux bandes bleu ciel ajoutées tout à l’heure, ce n’est pas le cas des manches.
Ici, les 4 manches (droit et gauche, avant et arrière) seront identiques et permettent d’utiliser les dégradés. Une seule est donc à faire et les autres seront du copier/coller.
Le dégradé s’utilisant par défaut dans la totalité du calque, il faut sélectionner une partie de l’image. Ici on veut faire le dégradé dans la manche vide, on prend donc avec la baguette la partie vide. Puis dans cette zone on choisit le premier dégradé (le plus simple) pour partir d’une couleur à une autre.



Le dégradé se faisant de la première couleur à la deuxième, il faut avec le sélecteur de couleur prélever les 2 bleus. Pour cela, sélectionner l’outil et un clic droit sur un bleu, un clic gauche sur l’autre. Peut importe lequel en premier, cela n’influera ici que sur le sens dans lequel se fera le mouvement de la souris pour faire le dégradé.
En fonction du dégradé, il faut parfois faire attention à n’aller que dans une direction. Dans la barre d’état en bas, juste au-dessus de la barre des tâches, est donnée une indication sur le décalage. Une des valeurs doit rester à zéro.

L’option dégradé laissant la couleur après la limite de ce dégradé, en s’arrêtant à quelques pixels du bord du maillot, on a ici une bande bleue foncé à cet endroit, à côté du dégradé.

De la même manière que pour le bas du cuissard doit être fait le copier/coller car il faut retourner la zone actuellement sélectionnée. Les manches sont alors terminées.


Il faut maintenant terminer le maillot avec les faces avant et arrière. On peut laisser l’arrière tel qu’il est et ne pas trop le remplir : les dossards et les sponsors s’en chargeront. L’avant en revanche doit être meilleur qu’actuellement.
Pour cet endroit, réalisons un dégradé un peu plus compliqué à faire avec ce logiciel : avec 3 couleurs. Et pour accroître la difficulté, l’incliner légèrement.
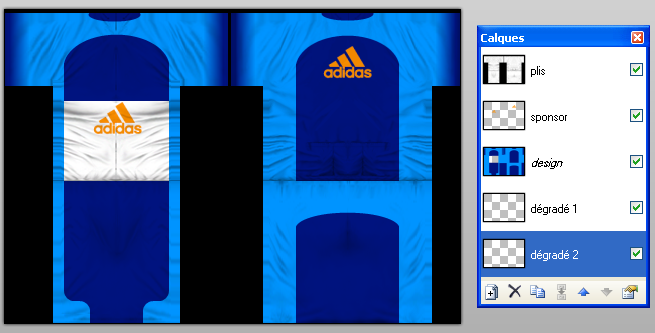
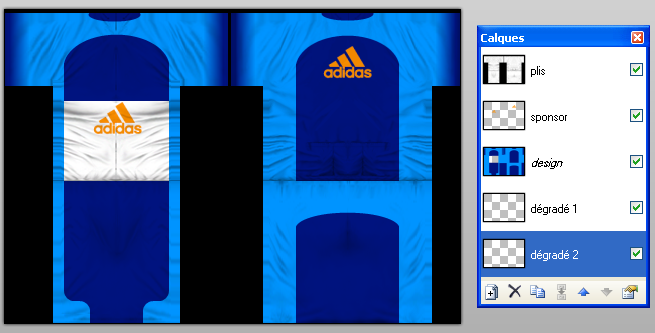
Pour cela, il faut supprimer la zone où seront les dégrader et créer 2 nouveaux calques, de fusion normale, et les placer en dessous du calque de design.

Dans le calque dégradé 1 sera un dégradé du bleu foncé au bleu clair, comme pour les manches. Il va de la limite supérieure de la zone blanche du maillot à la moitié. Il ne s’incline pour le moment pas. Ensuite, on laisse un peu de bleu ciel et on supprime jusqu’au bas du calque, tout en largeur (même ce qui dépasse de la zone qui sera le dégradé sur le maillot.

Dans le calque dégradé 2, on fait un dégradé du bleu ciel au blanc (les couleurs sont bien sûr données à titre d’exemple, les dégradés peuvent être fait avec toutes les couleurs) partant du haut au bas de la zone restante sur le maillot.
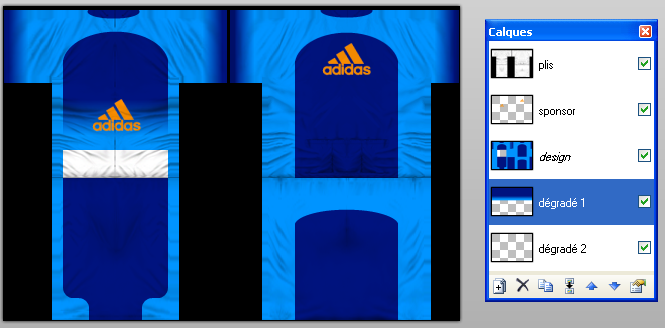
Les 2 calques de dégradé peuvent ensuite être fusionnés.

Pour avoir les déradés inclinés, il faut à présent faire pivoter le calque. Soit avec le clic droit de la souris, soit avec le panneau ‘‘Faire pivoter/Zoomer’’ dans l’option ‘‘Calques’’ ou Ctrl+Shift+Z. Personnellement, je n’utilise que très rarement cette seconde solution, la première permettant de mieux voir l’apparence du maillot en pivotant, déplaçant et en étirant le calque avec la souris pour bien que les dégradés s’arrêtent au niveau de la zone supprimer dans le calque design.
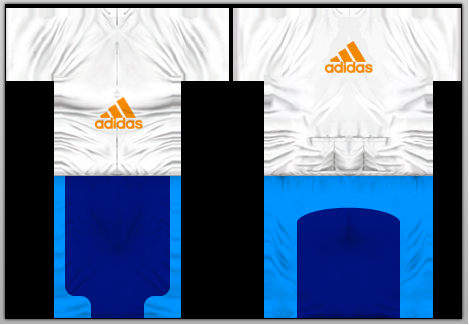
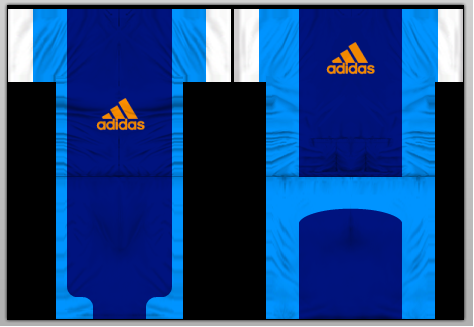
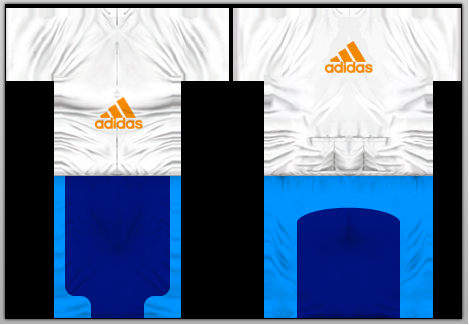
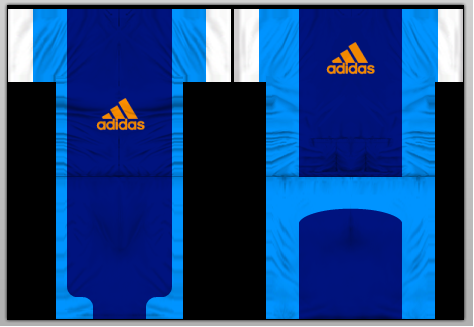
Une fois que les dégradés sont bien mis, on peut fusionner le calque de design et celui du dégradé. On se retrouve ainsi avec quelque chose comme ça :

Le maillot ressemble maintenant à quelque chose. Il ne reste plus qu’à le remplir de sponsor. Leur placement et leur sens arrivera automatiquement avec le temps, mais le viewer reste un outil indispensable pour voir s’ils sont bien mis.
Retour au Menu